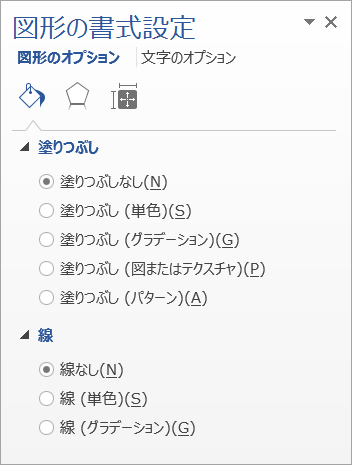
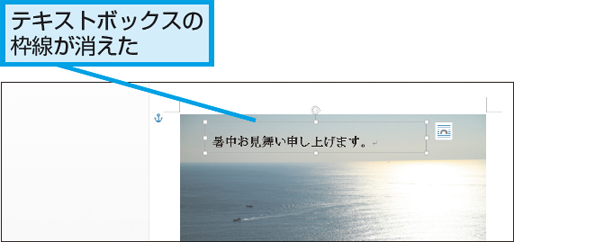
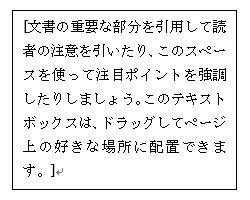
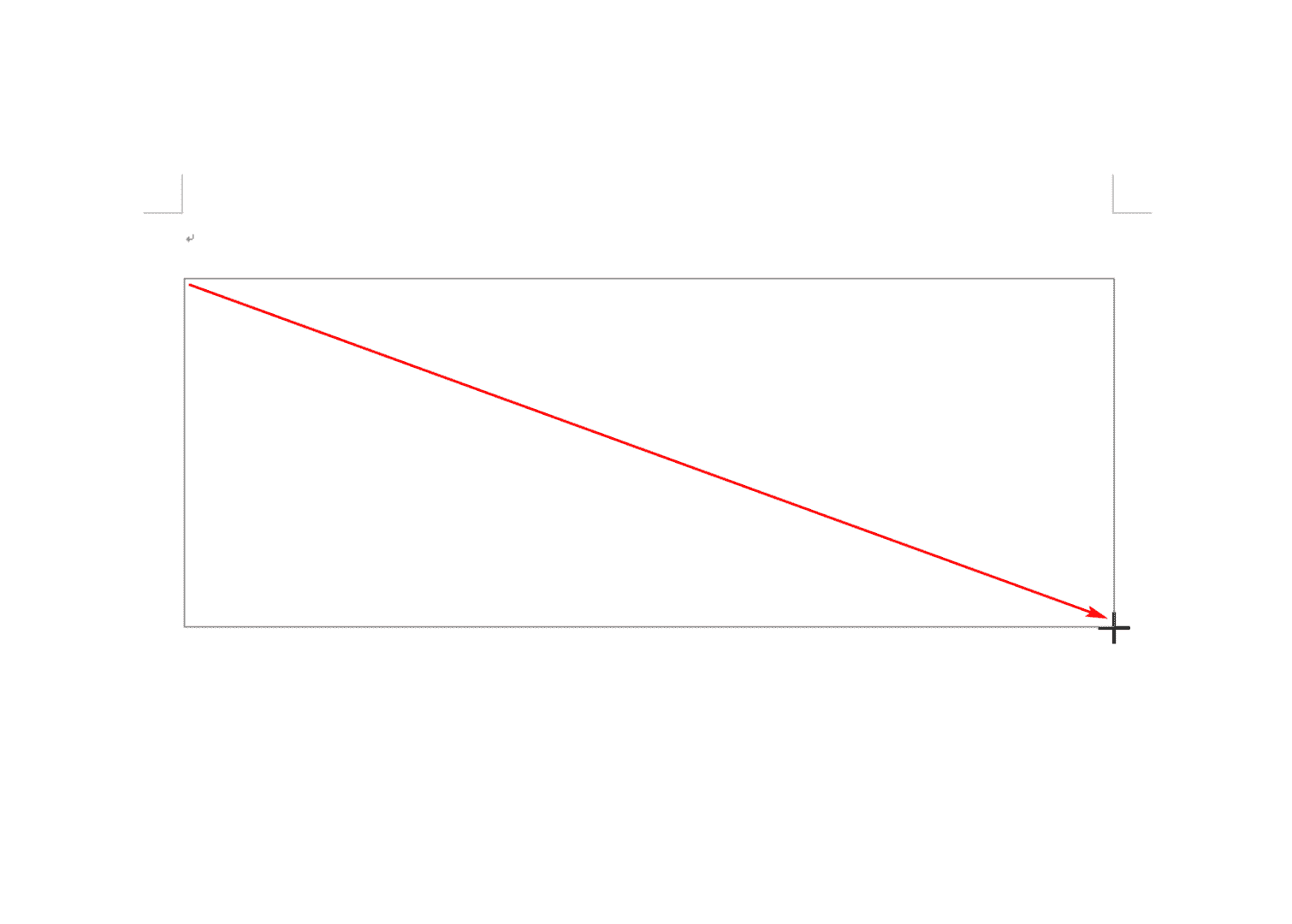
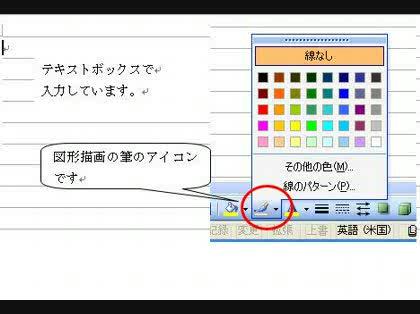
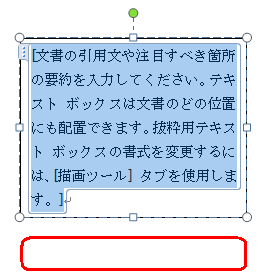
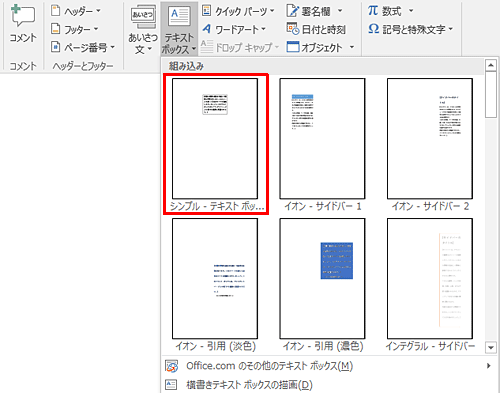
挿入したテキストボックスの塗りつぶしが「塗りつぶしなし」に設定されていたからです。 図形の枠線が「線なし」に設定されていたからです。 頂点の編集を使って自在に変形する テキストボックスの枠部分をクリックします。 フォーカスが入るのでオレンジ色の枠が表示されます。 テキストの編集中は枠が表示されています。 テキストボックス以外をクリックして、テキストボックスからフォーカスが無くなると、元のスタイルに戻ります。 別の例CSS で フォーカス時の線 (ボーダー)を消す方法 デフォルトの にフォーカスした際, ブラウザごとに割り当てられている ボーダースタイルが適応されて表示されてしまいます 普通に使う分には入力中ってことが明確になるので良いのですが, 何も表示したくないって場面ももちろんありますよね?

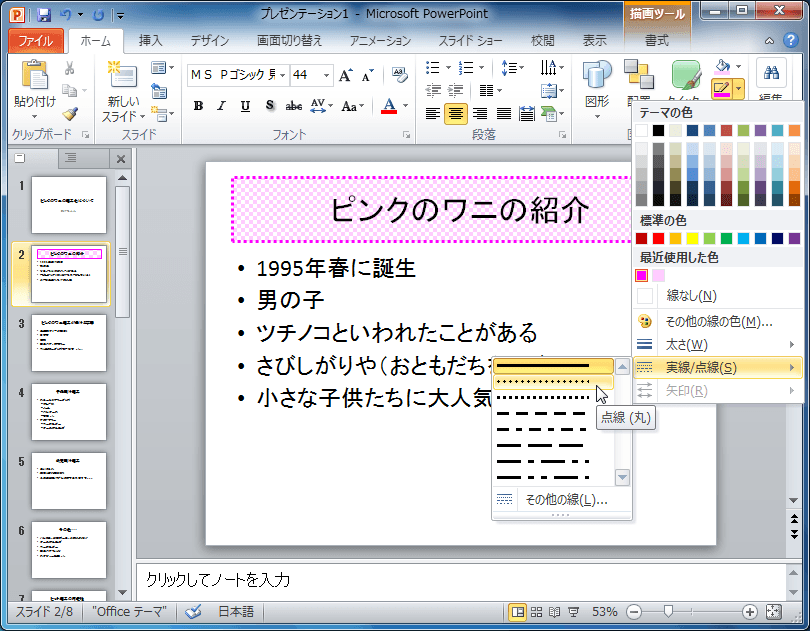
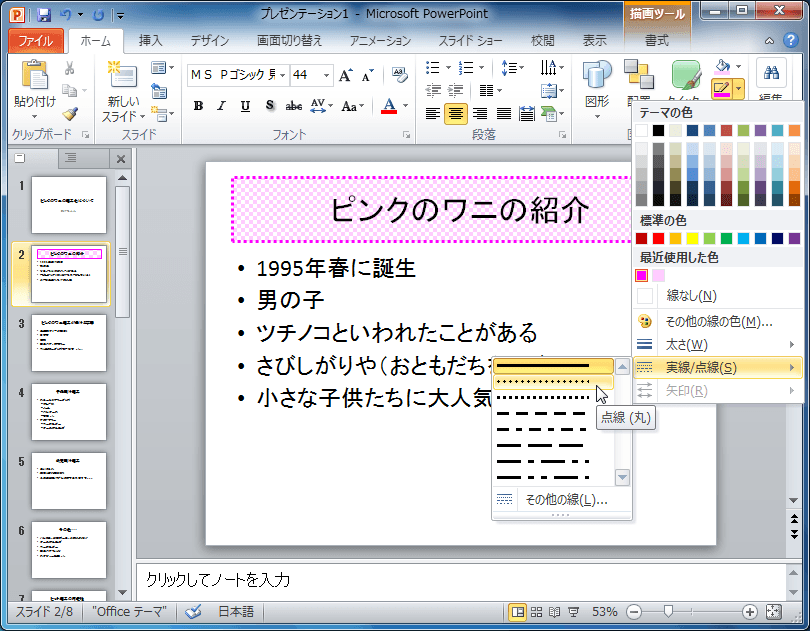
Powerpoint 10 テキストボックスの枠線スタイルを変更するには
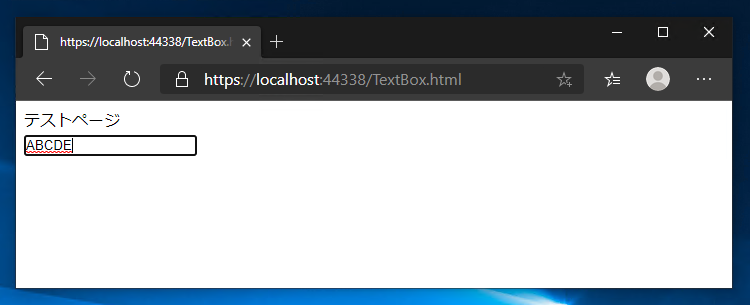
テキストボックス 枠 消す html
テキストボックス 枠 消す html-テキストボックスの外をクリックすると枠が見えなくなって出来上がりです。 フォントの変更 必要ない場合は、2枚めを作るに進みます。 テキストボックスの枠上を右クリックして「文字」を選択します。(上記の不具合のため必ず枠です。枠内4 ホームページの枠に影をつける方法を教えてください。 5 との横の長さをそろえる方法



Word内でテキストボックスを挿入して その枠 四角の黒い線 を非表示にした Yahoo 知恵袋
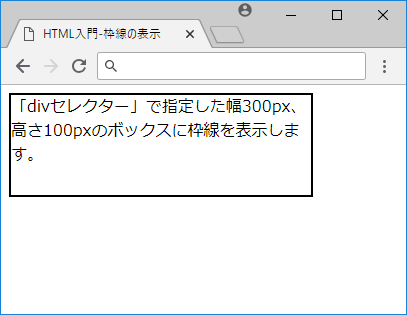
Overflow は、領域内に収まりきらない内容を、どのように処理するかを指定するプロパティです。 div { width 0px;Word 10でテキストボックスの枠線を消す方法 Word 10でテキストボックスの枠線を消す方法 Q&A番号: 更新日: 対象機種 LaVie(~14年12月発表) 、他 (すべて表示する)、 (折 コピペで使える!ワードプレス囲み枠サンプルがたくさん!テキストフィールドの余白の設定と枠線の変更 テキストフィールドではテキストを入力するエリアの回りに余白を設定することができます。 またデフォルトで表示されている枠線を任意の枠線に変更することもできます。 ここではテキストフィールドに余白を設定する方法とテキストフィールドの枠線を変更する方法について解説します。
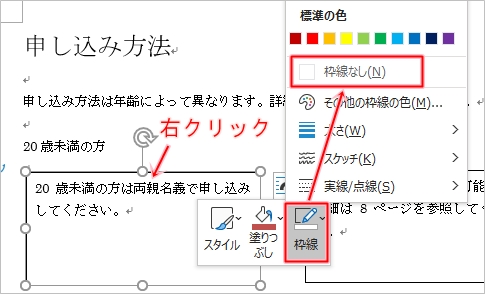
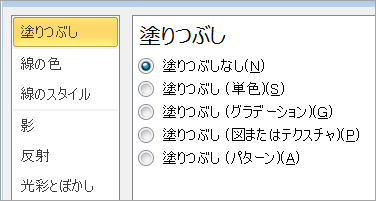
Word13でテキストボックスの枠線を消す ワード13基本講座:Word13でテキストボックスの枠線を消す テキストボックスを選択すると、テキストボックスの外形がどのようになっているのかを確認することができます。 Word13でテキストボックスの枠線を消す Word ワード 13基本講座 ワードのテキストボックスの枠を印刷時に消すには 表題のとおりです その他 Microsoft Office 教えて Goo テキスト ボックスまたは図形の色を変更する Office サポート Word テキストボックスの使い方 枠 透明 余白 Pcの鎖 スタイルを 境界線なし にします すると枠線が消えます なお枠線は残しつつ枠線の色を変えたい時は境界線の色の所で変更できます さいごに テキストボックスを選択します 描画ツールの図形の枠線線なしを選択
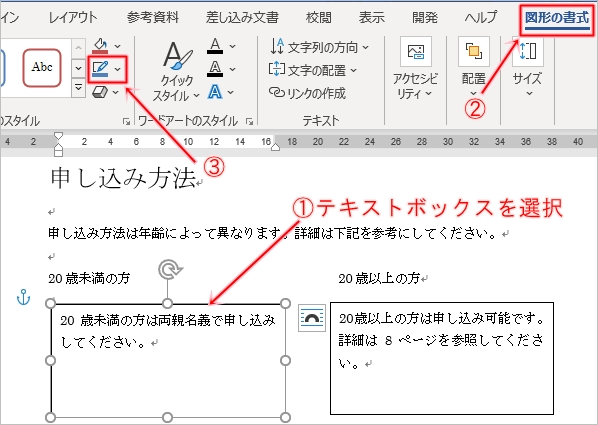
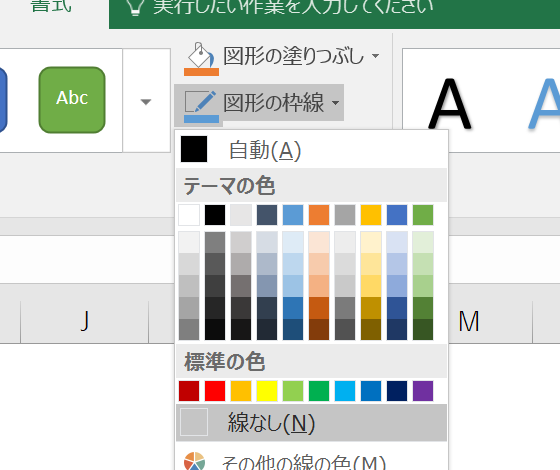
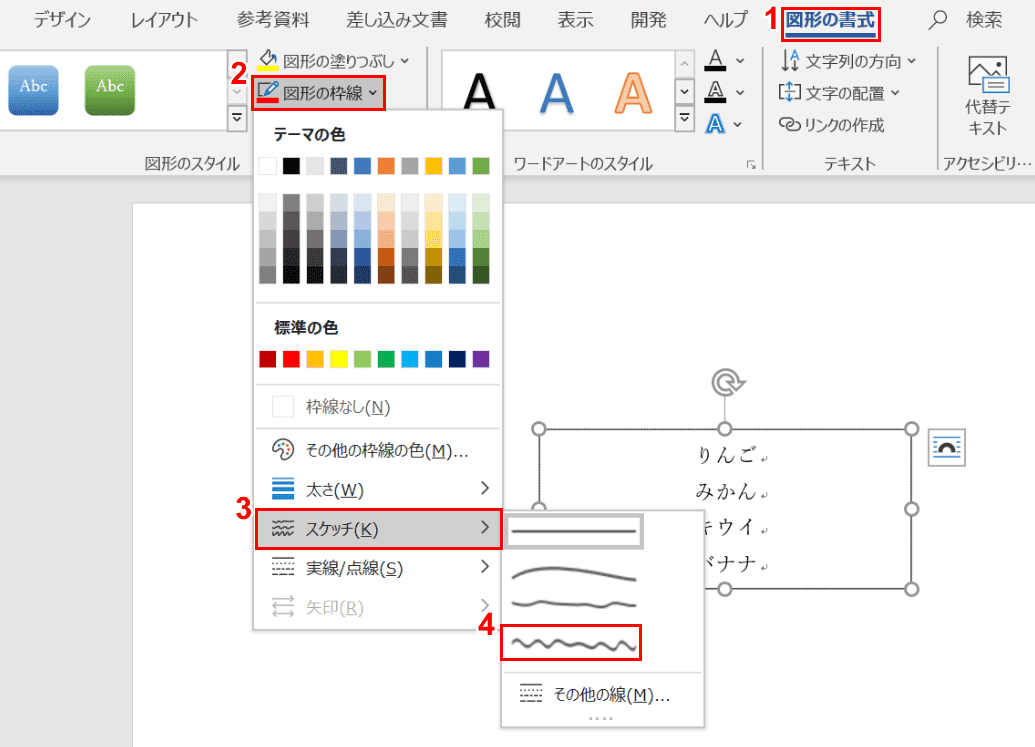
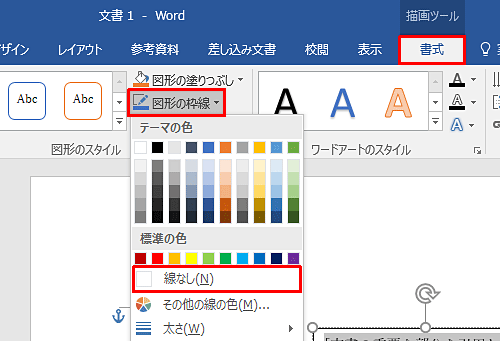
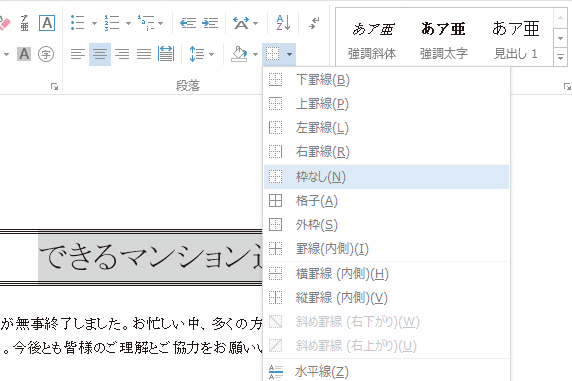
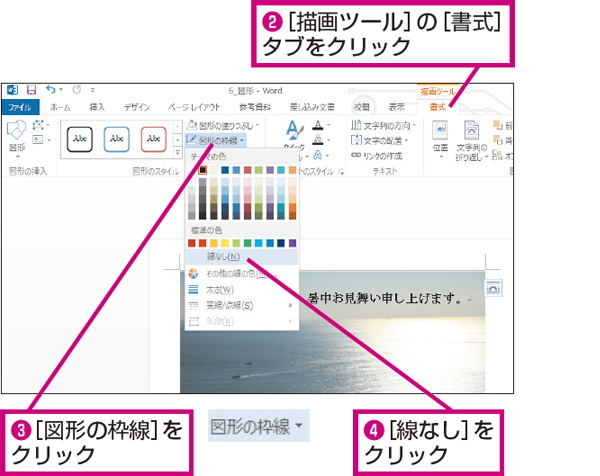
テキストボックスの線なし・枠線を変更する方法 テキストボックスの線をなくす(線なし)方法 1テキストボックスを選択します 2「描画ツール」の「書式」タブをクリックします 3「図形のスタイル」グループの「図形の枠線」の をクリックします 4「線なし」をクリックします 枠線を変更する方法 枠線の色を変更する 1変更するテキストボックスを選択し} プロパティ名 値 説明 overflow visible 領域をはみ出して表示する (初期値) hidden 詳しくは記事「テキスト入力欄のフォーカス時にChromeなどが自動付加する枠線を消す方法」で紹介していますのでどうぞ。 ※また、outlineプロパティで引く枠線の特長や方法については、別途「 borderと違ってレイアウトに影響しない枠線が引けるoutlineプロパティ 」で紹介していますので、ご参考にどうぞ。




Figtable




Excel テキストボックス 図形 画像 写真 を印刷で表示させないようにするには キヤノンシステムアンドサポート株式会社
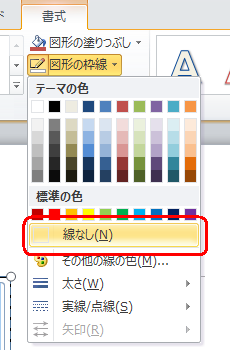
テキストボックスの枠線を消す http//wwwslownetnejp/sns/area/pc/reading/pc_lesson/html Word07の場合は 手順3の画面で 色なし を選択します。 その他(ソフトウェア) 裏面の枠を消したいです 年賀状の裏面を作ってみました。文章を入れたのですが、そのときの枠の消し方がわかりません。背景を何も設定しなければ、枠の色を白にすれば問題ないのですが 質問NoVisibility は、表示・非表示を指定するプロパティです。 このプロパティで非表示( hidden )を指定した場合でも、領域そのものは確保された状態になります。 領域そのものを消したい場合は、 displayプロパティ で none を指定します。




テキストボックスのフォーカス時の太線の外枠を表示しないようにする



テキストボックスの線なし 枠線を変更する方法
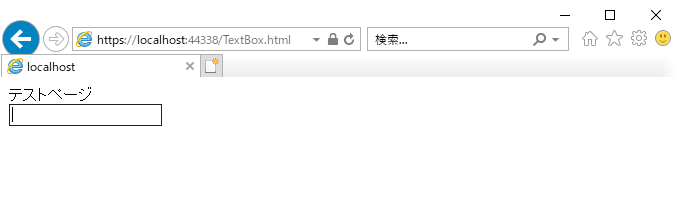
テキストボックスの幅を指定するには、「size属性」を使ってボックスの大きさを指定することができます。 1以上の正の整数を指定します。 textboxhtml お名前: ご住所:Input要素(submit, reset)とbutton要素のCSS input要素(submit, reset)とbutton要素では初期値に下記のプロパティなどが指定されていて変更が可能です。 またボタン関連の要素はactive擬似クラスが設定されています。 そのためボタンを押し込んだ時の見た目の変更も可能です。透明 消す 枠線なし 枠線 枠を消す テキストボックス エクセル none net aspnet vbnet




Nec Lavie公式サイト サービス サポート Q A Q A番号 0190



テキストボックスの枠を消す方法について教えてください こちらでテキストボックス Yahoo 知恵袋
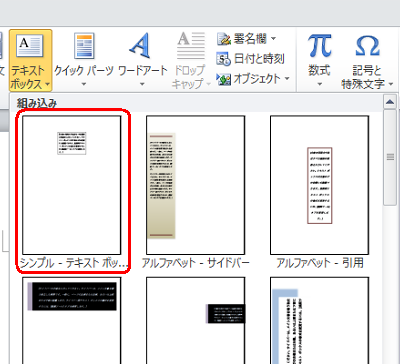
枠無しシンプルテキストボックス2 ここに文章を書いて下さい ROWS="5"は縦の行数、数字を増やすと縦に長くなります COLS="30"はボックスの横幅、数字を増やすと横に長くなります readonlyはテキストボックス内に 切り取り 貼り付けが出来なくなる効果 テキストボックス 図形 または Smartart グラフィックの境界を追加テキストボックスの枠を消す テキストボックス 教えて!goo テキストボックスを作りその中に縦に字を書きました。 その字だけを残して枠を消したいと思います。 こんな事出来ますか?




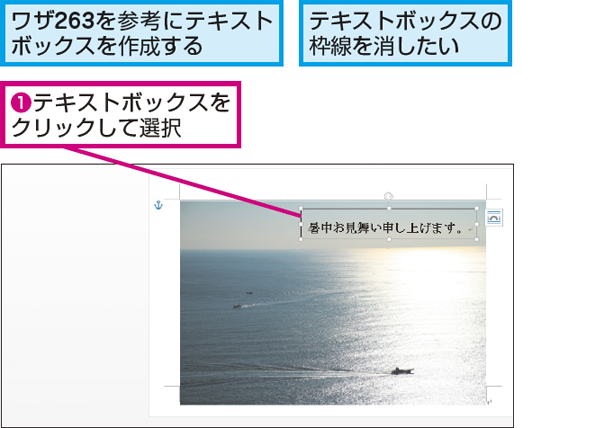
Wordでテキストボックスの枠線を消す方法 できるネット




画像の枠を表示する または枠を消す Htmlタグ一覧 Htmlタグボード
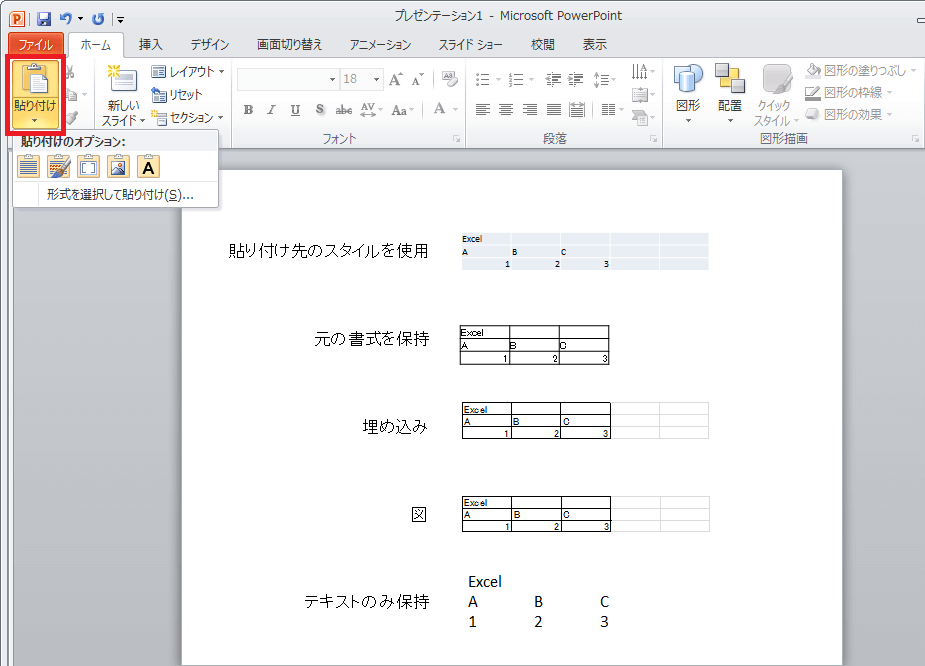
を表示したときに表示される枠を 消すことができますか? 何故?と聞かれたら困りますが。。。 よろしくお願いします。Microsoft PowerPoint 10 Chapter 2 プレゼンテーションのスライドの作成 テキストボックスを書式設定する テキストボックスに塗りつぶしを適用するには Wordのテキストボックスの枠線 は消すことができます。 まずは枠線を消したいテキストボックスをクリックして選択します。 次に「図形の書式」タブをクリックし、「図形の枠線」をお




一部が欠けた枠の作り方 一部が欠けた枠の作り方http Cid B9bcb4723 その他 Microsoft Office 教えて Goo




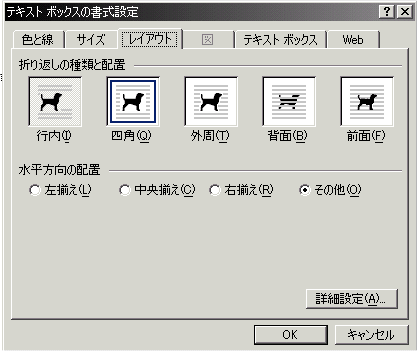
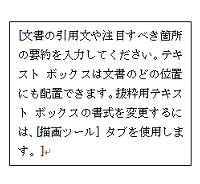
テキストボックスの書式
2 input text Chromeで出る枠を消す 3 表の枠を消して、さらにその枠のスペースを消すには??テキストボックスの枠線を消すには 上に 前に 次に クーポン拳 (木) テキストボックスの枠線を消すにはどうすればよいのですか? 教えてください。 Mugi EMail HomePage (木) IE4以上のみ。 のようにしてみてください。 クーポン拳 (月) テキストボックスの枠を消す方法について教えてください。 htmlを使ってホームページを作成するときに、ホームページに埋め込んだgoogleカレンダーの特定の部分をタップするだけで特定のリンクにジャンプできるようにすることは可能ですか? もしそれ




テキストボックスのフォーカス時の太線の外枠を表示しないようにする




Powerpoint 10 テキストボックスの枠線スタイルを変更するには
IOS でテキストフォームを見ると、デフォルトで角丸だったりシャドウ(影)が掛かっていたりしますので、サイトに合わせてフォームのデザインを変更した場合が多々有ります。 今回はiPhone やiPad 向けに、input type=text のデザインをCSS で補正する方法を 表示結果 (Google Chrome / Microsoft Edgeの場合) 上記のHTMLをWebブラウザで表示します。 下図のページが表示されます。 テキストボックスをクリックしてテキスト編集状態になると、テキストボックスの枠が太線に変わります。 テキストボックスに文字列を入力します。 Webページのテキストボックス以外の部分をクリックすると、ボタンのフォーカスが外れます。 テーブル要素の枠線を消す方法 テーブル要素 の枠線を消すには 、border プロパティの値を指定します。 borderプロパティの使い方 border プロパティの使い方は以下のとおりで




いきなりpdf マニュアル




Html Css Cssでボタンをクリックしたときの枠線を消す方法 Public Constructor
はじめに 入力エラー時にテキストボックスの枠を赤くしようとしたのですが、実装に苦労したので投稿します。 環境 OS macOS Catalina JDK1401 Spring Boot 233 検索フォームの枠を消して下線のみを表示し、入力するときに幅を広げるHTMLとCSSWordPress Blog ブログのデザインを改善するため、検索フォーム(検索ボックス)のカスタマイズを行った。 入力欄の枠を消して下線のみを表示 入力する箇所であることを示すため""は表示 入力するときに幅が横に広げる(横に伸びる) 設置場所はカテゴリーの下に HTML テキストボックスの外枠を消す IE11 上記コードを使用しても薄い枠線が残ってしまいます。 外枠を完全に消す方法はないのでしょうか? クリップした質問は、後からいつでもマイページで確認できます。 またクリップした質問に回答があった際、通知やメールを受け取ることができます。 評価が高い質問は、TOPページの「注目」タブのフィードに表示され




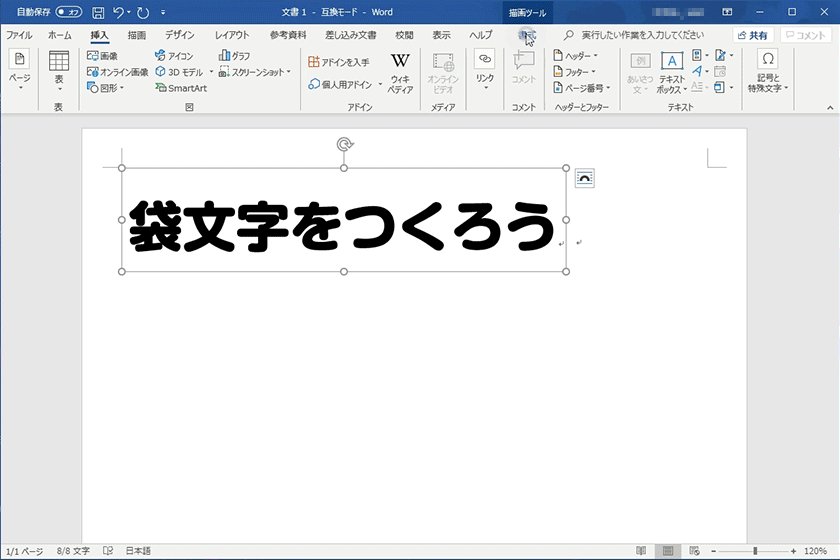
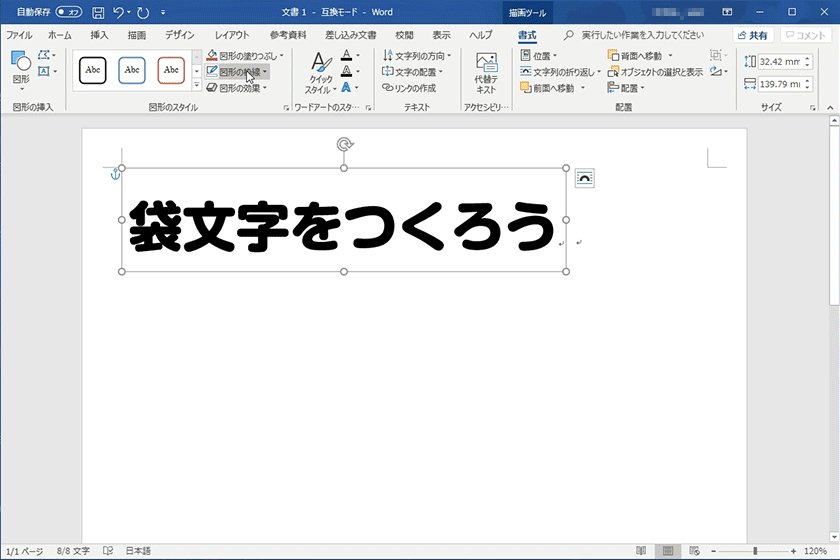
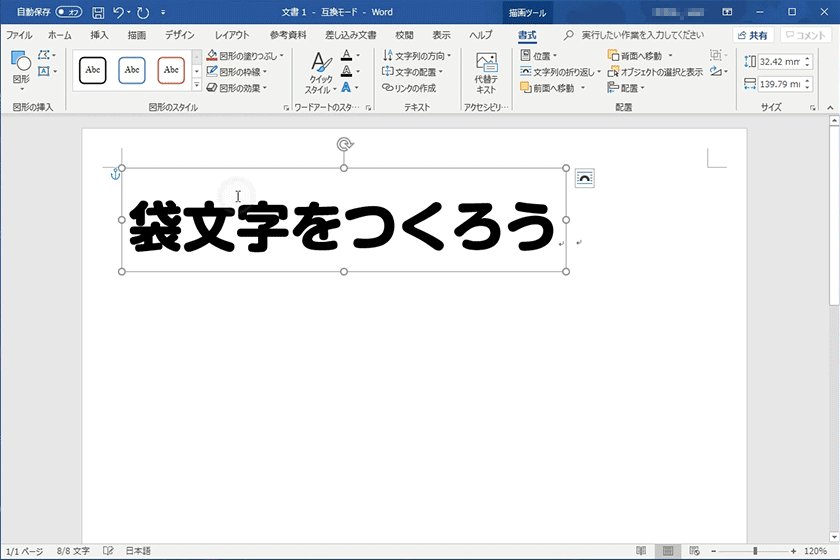
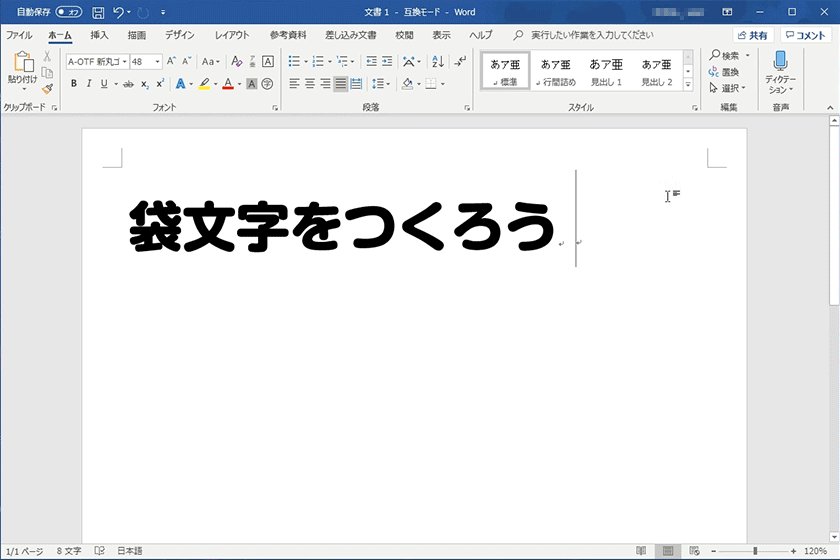
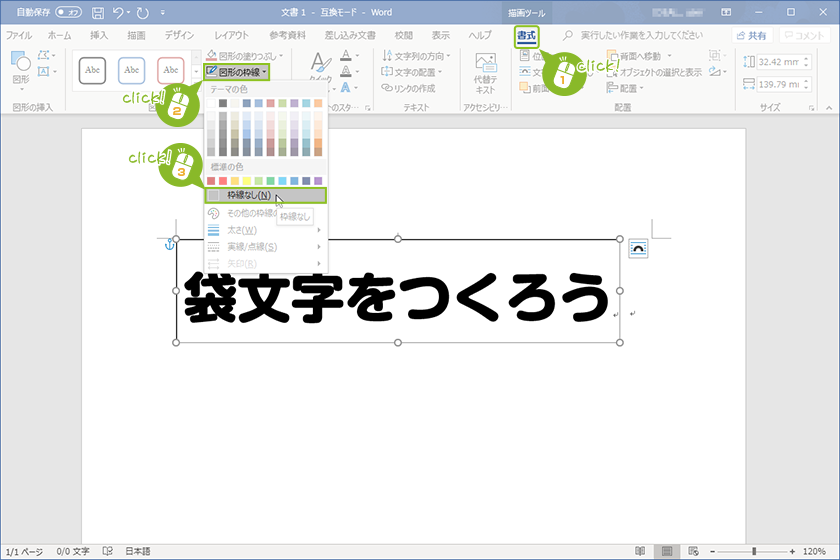
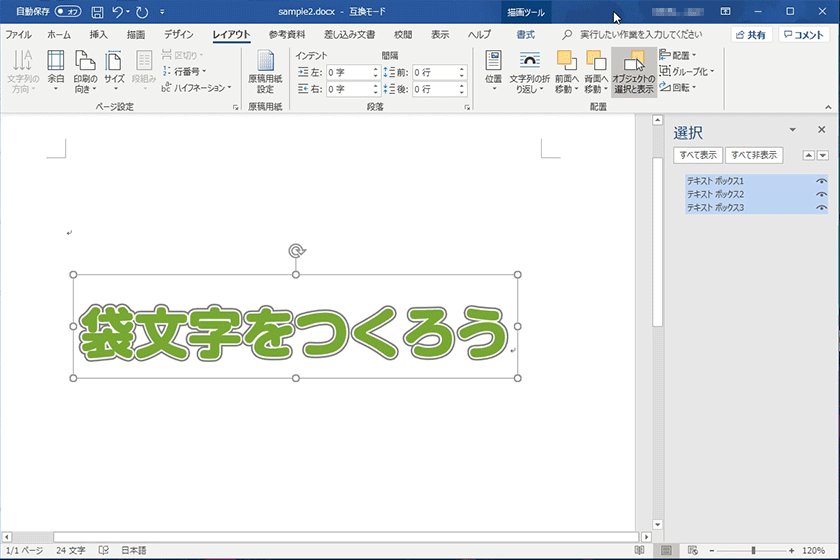
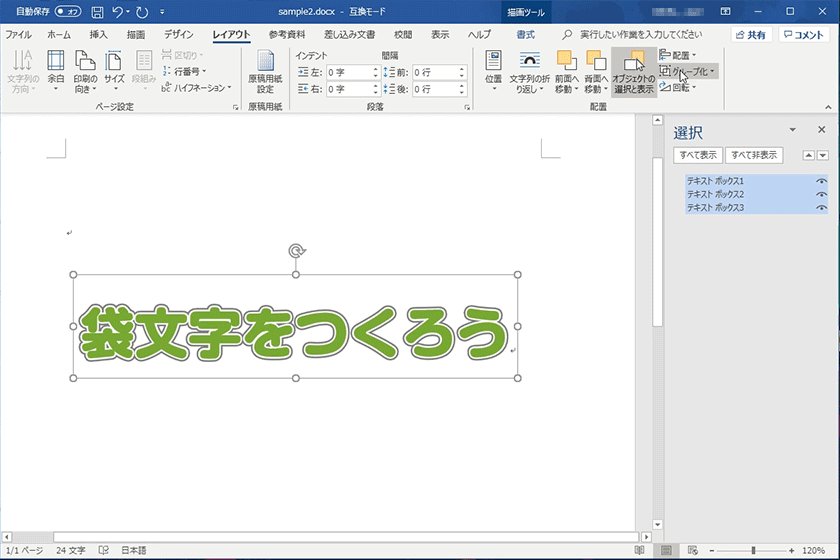
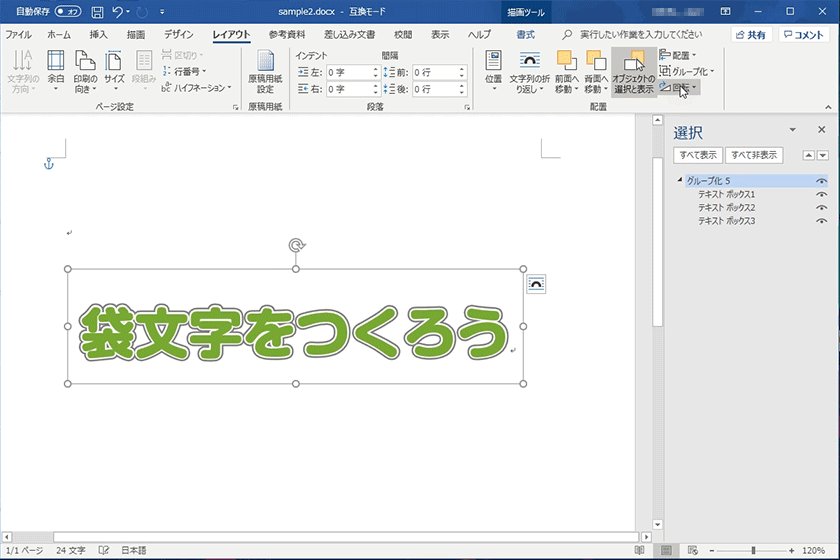
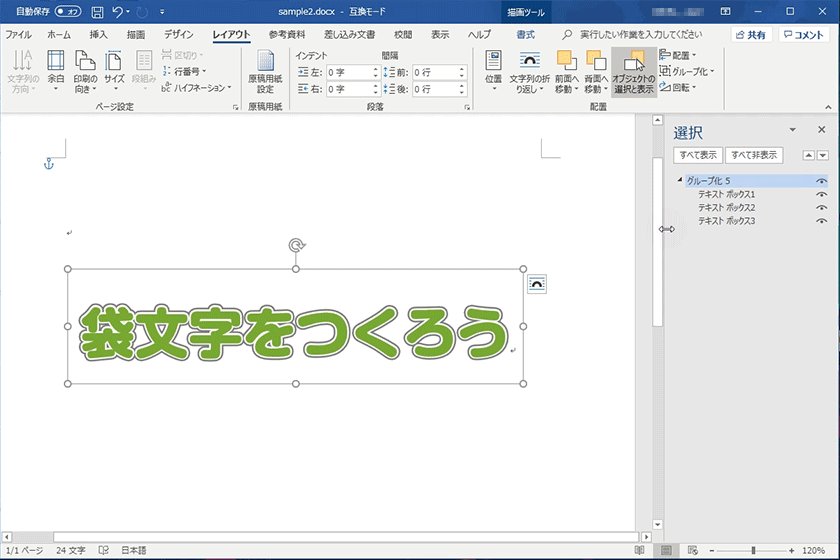
上手に見える Wordで袋文字の作り方 宮崎のパソコンスクール 教室 イディアル




Word テキストボックスの使い方 枠 透明 余白 Pcの鎖
横幅を100%にした際に、はみ出してしまうのを防ぐ方法 解決策はいくつかありますが、本記事では「boxsizing」プロパティを使って解決する方法をご紹介いたします。 「boxsizing」プロパティでは、CSSで「横幅 (width)」の指し示す範囲の解釈を変更でき、「枠線や余白も含んだ範囲」を「横幅」として解釈させることができます。 この方法を覚えておくと、「微妙にバカネコ講座、複数の写真を1枚の紙に印刷する方法の第5回目。 本日の講義は、wordのテキストボックス枠線を消す方法について。 複数の写真を1枚の紙に印刷するのは、グラフィックソフトでなくとも wordでカンタンに実現できる。 単純に貼り付けるか、ドラッグ&ドロップするだけだ。




テキストボックスの背景を非表示にする Office サポート



3




Wordでテキストボックスの枠線を消す方法 できるネット




上手に見える Wordで袋文字の作り方 宮崎のパソコンスクール 教室 イディアル




Wordpressの使い方 表の枠線を消す方法 旅する先生




Nec Lavie公式サイト サービス サポート Q A Q A番号 0190




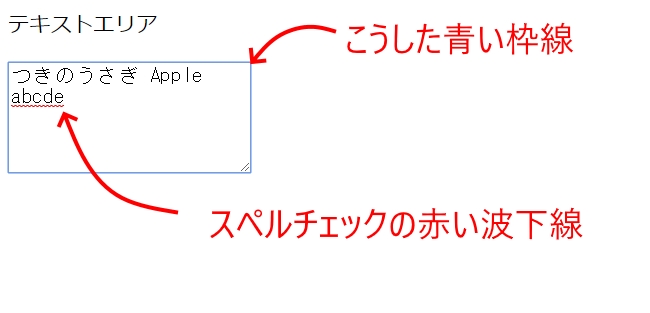
Textareaの枠線 右下の フォーカスした時の青い枠線を消す Qiita



Word13でテキストボックスの枠線を消す Word ワード 13基本講座




Html Css おしゃれな飾り囲み枠 ボックス デザイン ブログやwordpressにコピペ Css使わずhtmlコードだけでもok Web集客 Poppyou




図形 オートシェイプの枠線を非表示にするexcelマクロ エクセルマクロ Excel Vbaの使い方 Shapeオブジェクト




パワーポイントの 図形 の 枠線 が消せない Microsoft コミュニティ




Css シンプルな囲み枠 ボックス コピペで楽チン変更も簡単 Purple Life



Word13でテキストボックスの枠線を消す Word ワード 13基本講座




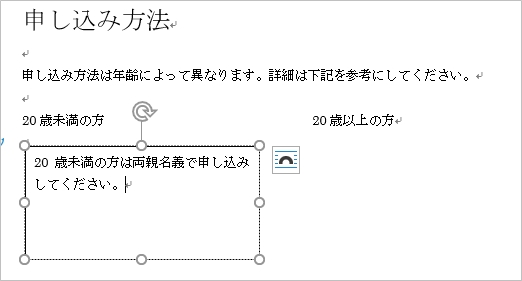
ワードのテキストボックスの使い方と編集方法 Office Hack




Nec Lavie公式サイト サービス サポート Q A Q A番号




図形の線を一部分だけ削除する方法 ワード エクセル パワポで使える豆知識 パソコン一休さん いわいたかゆき のパソコン スマホの苦手克服隊



Inputタグで入力中に出てくる青い枠を消す方法 脳汁portal




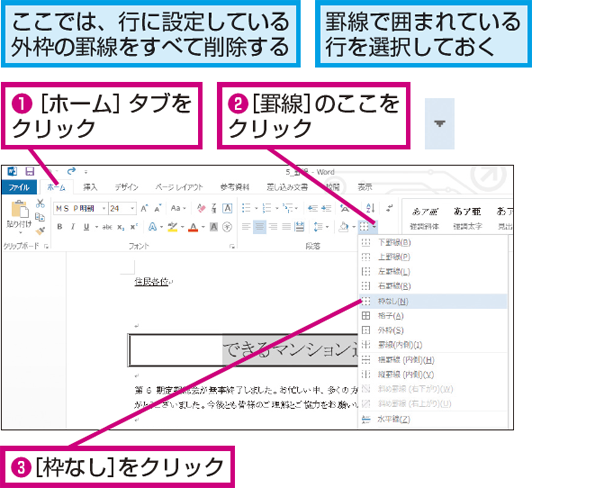
Wordで罫線を部分的に消す方法 できるネット



Word内でテキストボックスを挿入して その枠 四角の黒い線 を非表示にした Yahoo 知恵袋



テキストボックスの枠線を消すには バカネコ日記 楽天ブログ




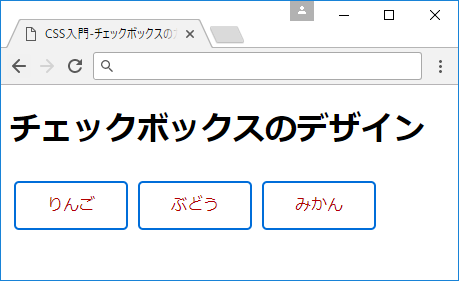
Cssだけでチェックボックスをカスタマイズする方法 サービス プロエンジニア




Chromeアップデートによりクリック時に黒い太枠が 消す方法は Ray U




Chromeアップデートによりクリック時に黒い太枠が 消す方法は Ray U



1




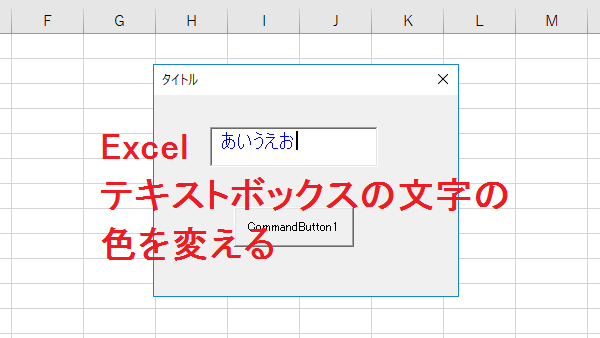
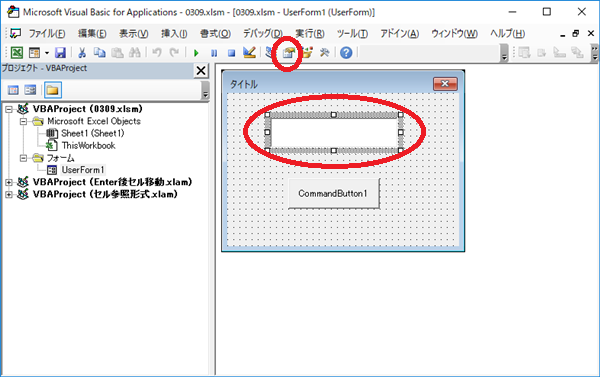
Excel ユーザーフォームのテキストボックスを非表示にする Visible リリアのパソコン学習記




ワードのテキストボックスの使い方と編集方法 Office Hack




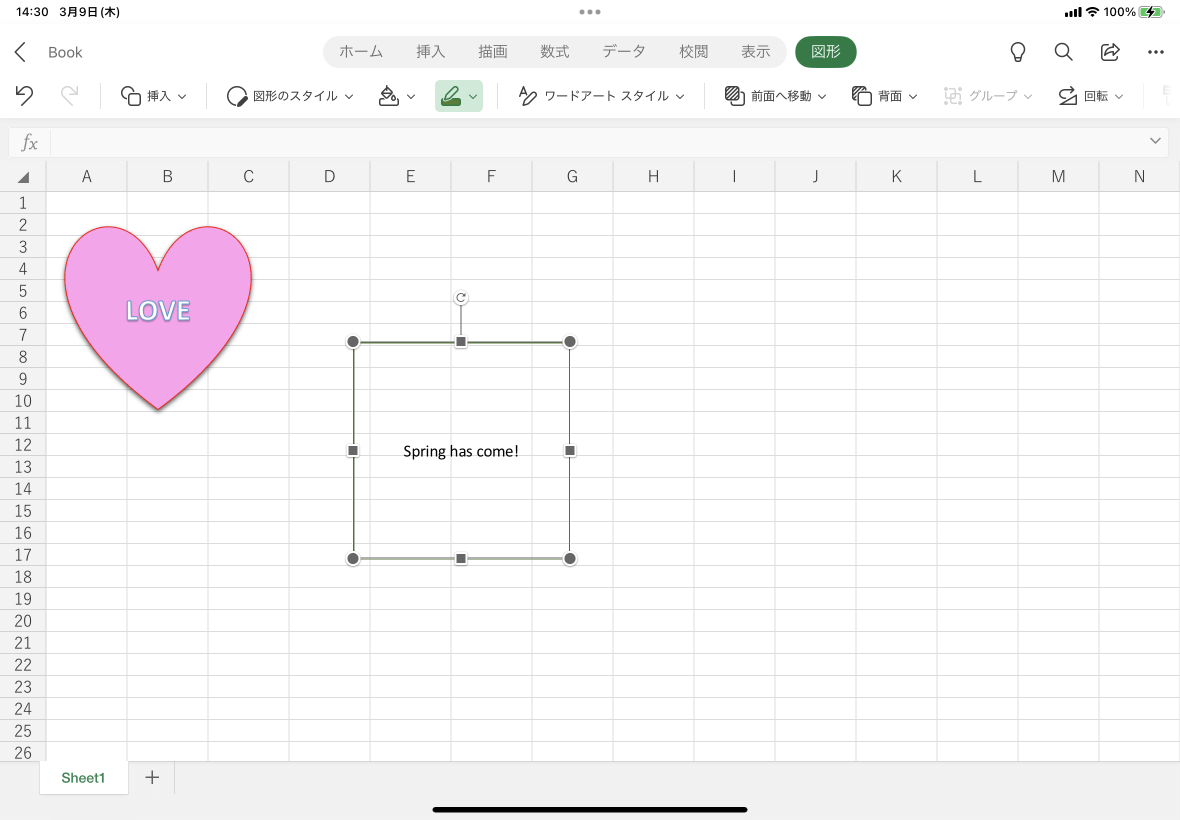
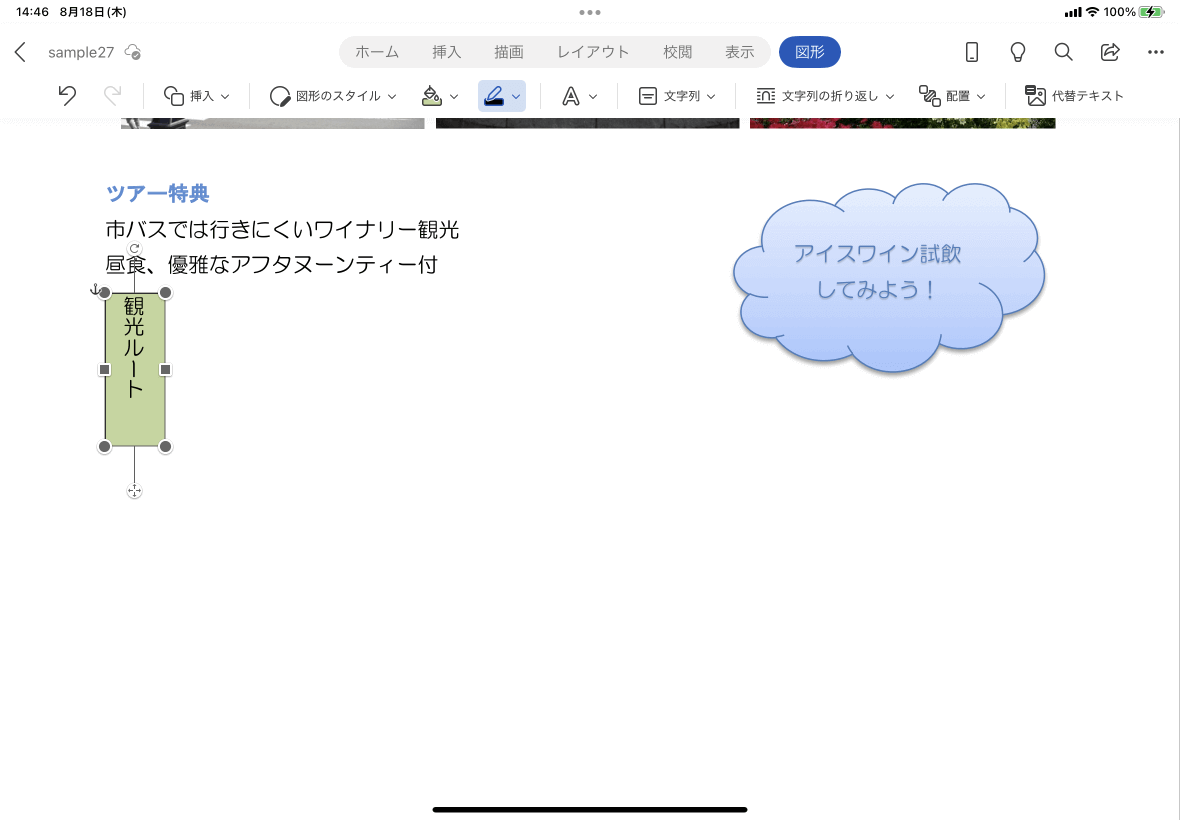
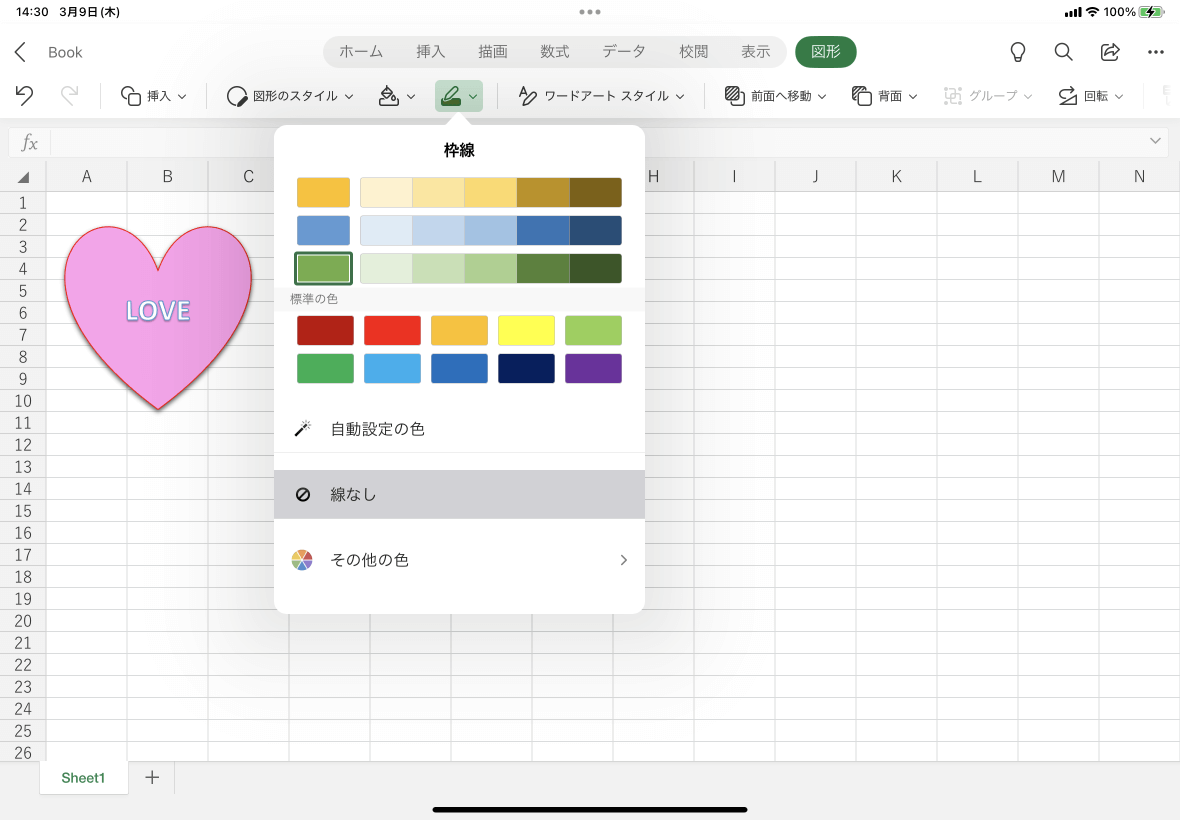
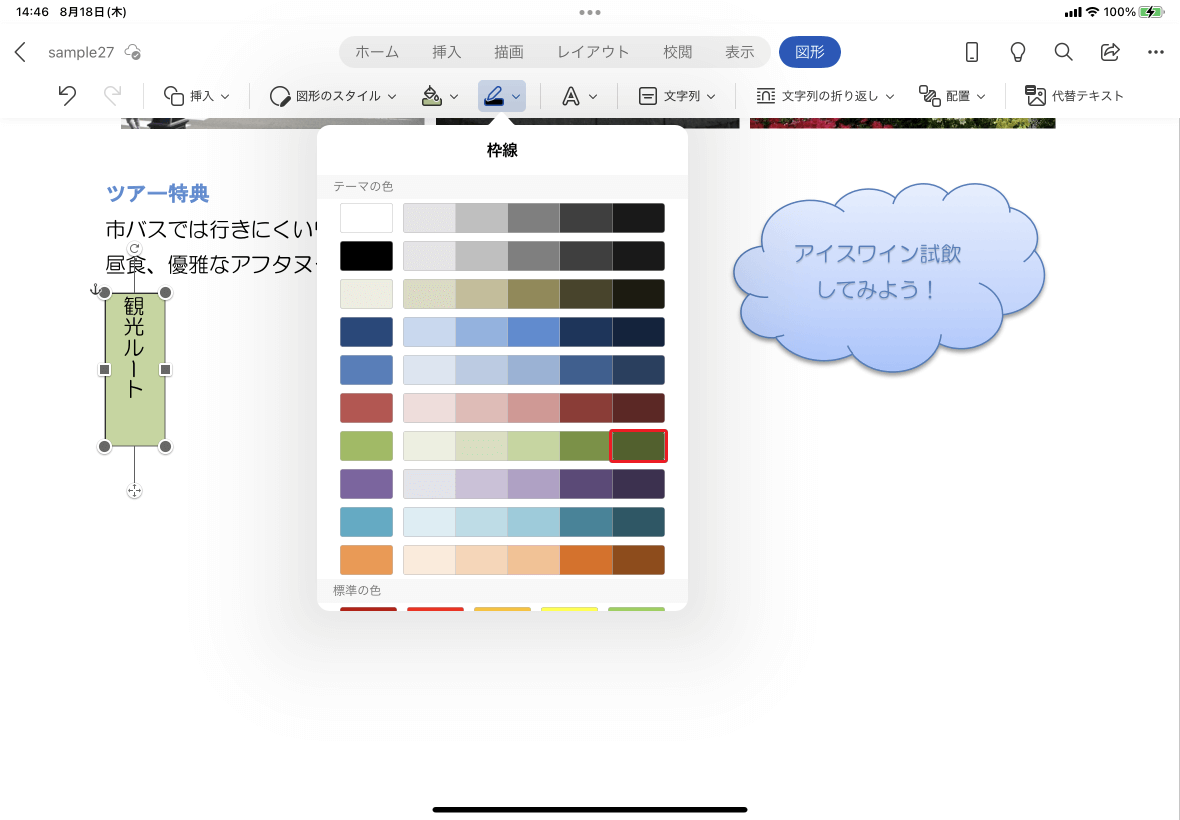
Excel For Ipad テキストボックスの枠線をなくすには




Nec Lavie公式サイト サービス サポート Q A Q A番号 0190




Word テキストボックスの使い方 枠 透明 余白 Pcの鎖




Nec Lavie公式サイト サービス サポート Q A Q A番号




Wordでテキストボックスの枠線を消す方法 できるネット




Inputなどのリンクを選択した時に表示される青色の枠線を消す方法 Googleクローム 日曜 午後 六時半




図形の線を一部分だけ削除する方法 ワード エクセル パワポで使える豆知識 パソコン一休さん いわいたかゆき のパソコン スマホの苦手克服隊




Word For Ipad テキストボックスの枠線の色を変更するには




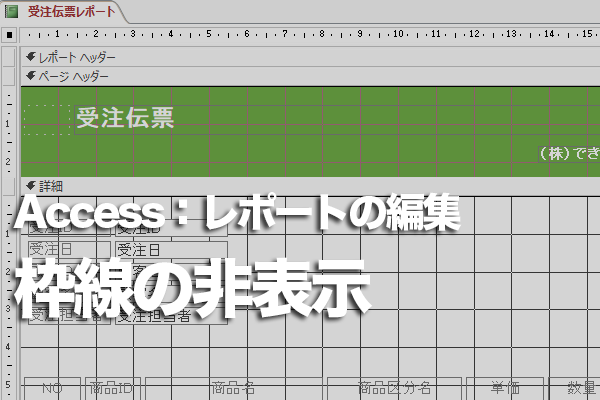
Accessのレポートでコントロールの枠線を非表示にする方法 できるネット




Nec Lavie公式サイト サービス サポート Q A Q A番号




Html5 テキストエリアの赤い下線や青い枠線を消したい 電脳産物




Nec Lavie公式サイト サービス サポート Q A Q A番号 0190



テキストボックスの枠線を消す Wordの使い方 Ben 2 Pc



ボタンなどのコントロールの枠線だけ消したい By Xp




Html Css Inputの枠線の色を変える 消す方法 Ryu Web Blog




Wordでテキストボックスの枠線を消す方法 できるネット




ワードのテキストボックスの使い方と編集方法 Office Hack




Html 検索フォームの作り方オシャレなcssデザイン6選 カゲサイ




枠線グラデーションのボックス 角丸 Html Css サンプル Code Idea



テキストボックスの枠線を消すには バカネコ日記 楽天ブログ




Html Css Cssでボタンをクリックしたときの枠線を消す方法 Public Constructor




Word テキストボックスの使い方 枠 透明 余白 Pcの鎖



テキストボックスの枠線を消す Wordの使い方 Ben 2 Pc



テキストボックスの枠線を消すには バカネコ日記 楽天ブログ




上手に見える Wordで袋文字の作り方 宮崎のパソコンスクール 教室 イディアル




Wordで罫線を部分的に消す方法 できるネット




Excel ユーザーフォームのテキストボックスの枠線の色を変える Borderstyle Bordercolor リリアのパソコン学習記




Html テキストボックスの使い方 アレンジ方法総まとめ ポテパンスタイル



Word13でテキストボックスの枠線を消す Word ワード 13基本講座




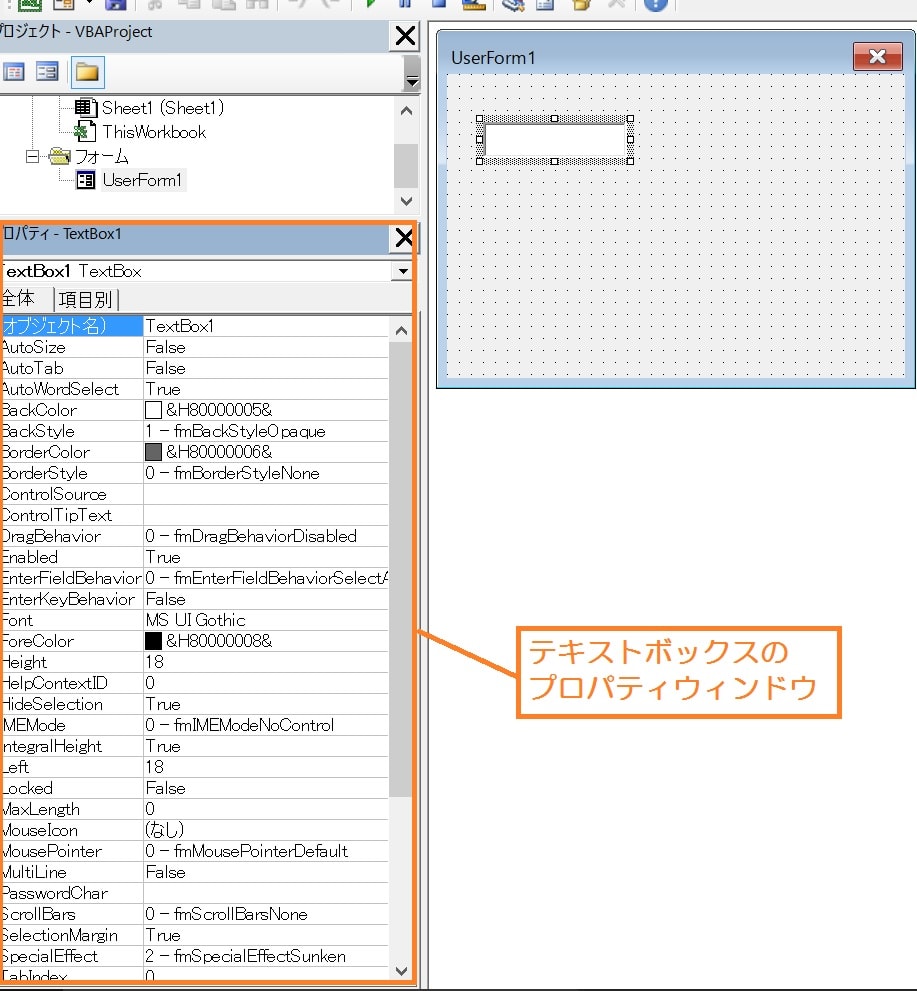
Excel Vba テキストボックスのプロパティ




ワードのテキストボックスの枠を印刷時に消すには 表題のとおりです その他 Microsoft Office 教えて Goo




Excel 19 For Mac セルの枠線を非表示にするには



ワードのテキストボックスの枠の消し方 ちょっと分かりにくい Yahoo 知恵袋



テキストボックスの枠線を消すには バカネコ日記 楽天ブログ




貼り付けたexcelの枠線を表示しないようにするには Office ヘルプの森




Word テキストボックスの使い方 枠 透明 余白 Pcの鎖




テキストボックスの背景を非表示にする Office サポート




Wordでテキストボックスの枠線を消す方法 できるネット



テキストボックスの枠を消す方法について教えてください こちらでテキストボックス Yahoo 知恵袋



Word13でテキストボックスの枠線を消す Word ワード 13基本講座




Excel For Ipad テキストボックスの枠線をなくすには




Nec Lavie公式サイト サービス サポート Q A Q A番号



ベストコレクション ワード テキストボックス 枠なし 6843 ワード テキストボックス 枠なし Ipad




Cssのborderプロパティで枠線を作成する方法 サービス プロエンジニア




テキスト入力欄のフォーカス時にchromeなどが自動付加する枠線を消す方法 スタイルシートtipsふぁくとりー



Q Tbn And9gcrbxanjtw8kfxyzlryolg Jf912tato7ctfvfpuwi8 Usqp Cau




テキストボックスの書式




Html5 テキストエリアの赤い下線や青い枠線を消したい 電脳産物



テキストボックスの枠線を消す Wordの使い方 Ben 2 Pc



Excel 13 枠線を見えなくする 消す Muni Bus




パワーポイント 上に重ねた図形の枠線が なし なのに 白黒印刷で表示されるのを回避する方法 マーケティングってなんだろう



テキストボックスの枠線を消す Wordの使い方 Ben 2 Pc




Word テキストボックスの使い方 枠 透明 余白 Pcの鎖



Word13でテキストボックスの枠線を消す Word ワード 13基本講座




Nec Lavie公式サイト サービス サポート Q A Q A番号




Word For Ipad テキストボックスの枠線の色を変更するには




Nec Lavie公式サイト サービス サポート Q A Q A番号 0190




Excel ユーザーフォームのテキストボックスの枠線の色を変える Borderstyle Bordercolor リリアのパソコン学習記



1




Word10 テキストボックスで左右の枠線の一部を見えなくする方法 Wo Word ワード 教えて Goo



ベストコレクション ワード テキストボックス 枠なし 6843 ワード テキストボックス 枠なし Ipad




Form Input Type Text の枠を消せますか 教えていただけますか Html Css 教えて Goo


